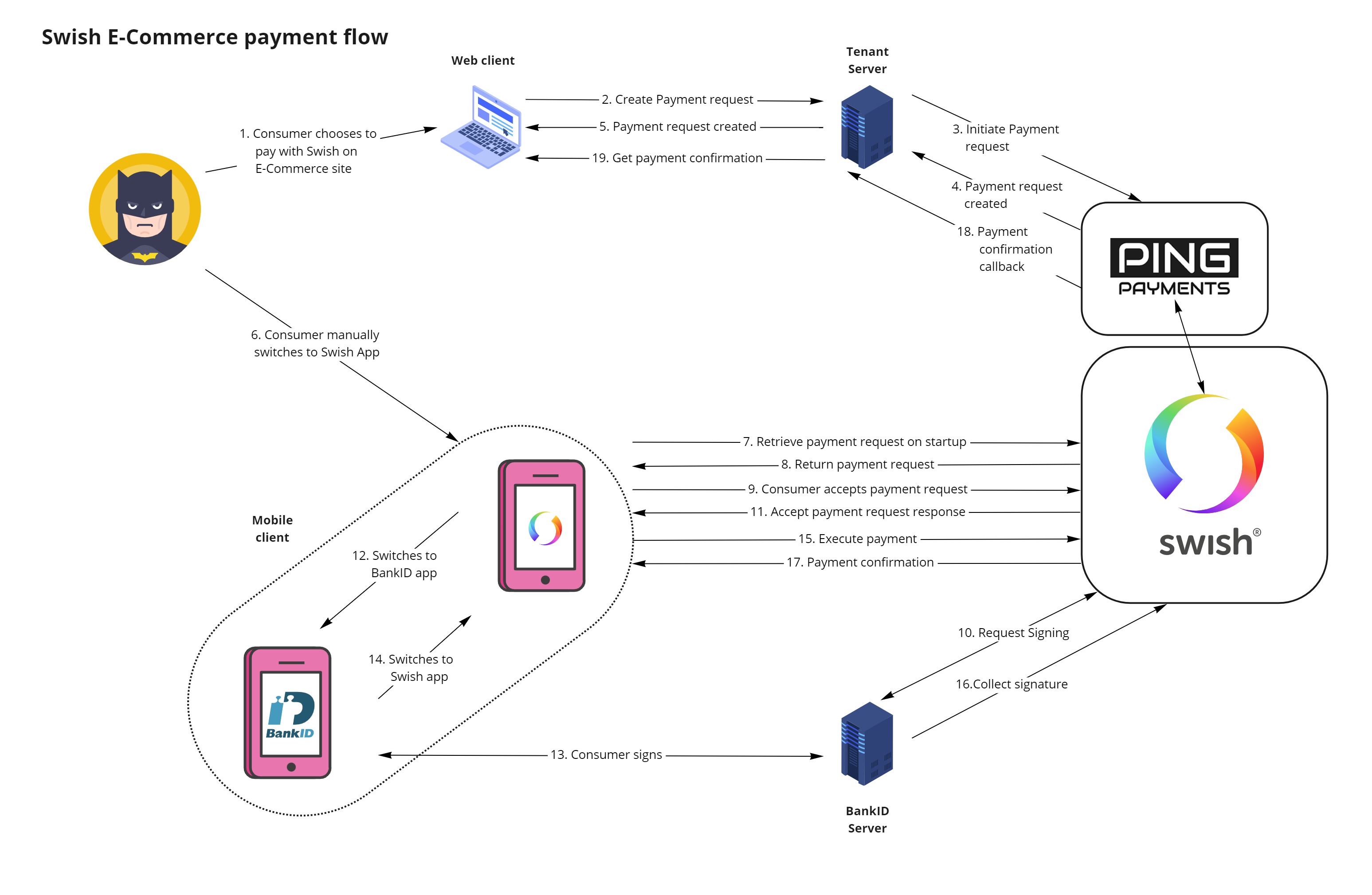
What is E-commerce payment flow

When using E-commerce you'll need to supply the backend with the phone-number of the payer to start the payment. The user must then open the Swish app manually which will detect that there exists a payment request for the active phone number, and complete the payment there. In this flow it is not possible to automatically return to the calling app or website after the payment is completed or cancelled.
How does it work at Ping Payments API?

Ping Payments™ offers support for the Swish E-commerce flow.
The E-commerce flow is an older way to handle payments through Swish.
Swish recommends that companies use the M-commerce flow found here for handling payments.
You receive a payment_request_token when you use the Swish payment request endpoint. You must deliver the payment_request_token to the payer's client application in order for you to start a payment.
In the E-commerce flow, the payer enters their phone number through a website or application when making a purchase. The backend of the website or application passes the number to Swish
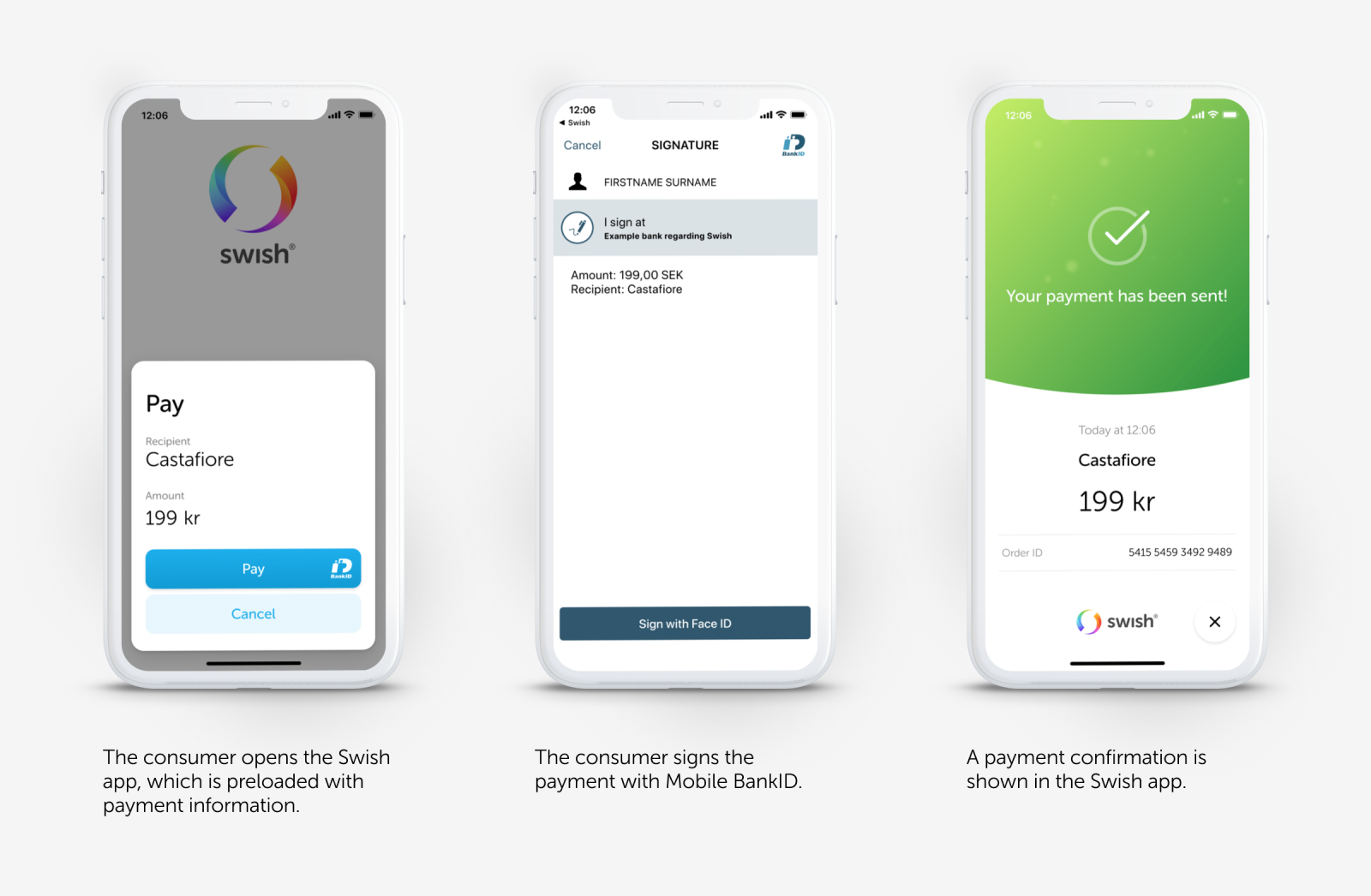
Swish will send notification of a payment request once the number and details of the purchase has been received. The payer needs to leave the context of the website or mobile application and open the Swish mobile app manually to handle the payment request. The Swish mobile app cannot return return the payer to the website or application where the purchase was made.
You can find more information about the E-commerce flow and payment requests on the Swish website.
Using the E-commerce Flow Through Ping Payments
This describes a typical happy path case.
In this scenario, you as an tenant and/or your merchant are the providers of front-end and back-end services. The frontend should be aware of if the payer is using a mobile device or a desktop computer. It is usually a good idea to
persist the payment request in your backend system.
Making a Purchase
Our example starts with a customer, or payer . Our customer has decided to make a purchase.
Payer
- Visits frontend application and selects a product or service
- Clicks pay in the user interface
Preparing for Payment
The payer has committed to a purchase and the process of handling their payment starts in our frontend.
FrontendPasses the request for a new payment to backend
Once the frontend is done, our backend takes over.
First, we need a payment order .
Backend
- Creates a new payment order
- Posts the new payment order to the Ping Payments API
Notes:
- The header of the request contains your tenant_id
- The body of the request includes a currency.
Create a payment order with the ayment Order]((
It's time for the Ping Payments API to start working on our payment order.
Ping Payments API
- Receives the request from our backend
- Saves the payment order
- Sends a response to back to our backend
Note:
- A successful response from the Ping Payments API contains the payment_order_id of the new payment order.
Ping Payments recommends that you persist payment_order_ids in your backend
It's time for us to create the Payment.
Backend
- Receives the response from the Ping Payments API and saves the payment_order_id
- Creates a new payment
- Posts the new payment to the Ping Payments API
Notes:
- Set the property use_qr_code to true, if a QR code from Swish is to be used
- Set the property method to e_commerce
- Always include the payer's phone_number in the provider_method_parameters property
- Always include the payment_order_id of the new payment
Create a payment with the Payment endpoint.
Ping Payments recommends that you Include a valid status_callback_url in the payment
Now that our payment order and payment have been sent off to the Ping payments API our preparations are done, and we're about to see how the payment is made.
Making the Payment
It's time for the Ping Payments API to pass your payment request to Swish.
Ping Payments API
- Receives the request
- Saves the payment, connecting it to the payment order matching the payment_order_id
- Passes the payment request to Swish
- Receives a response from Swish
- Sends a response to your backend
Note:
- The response contains the payment_id of the new payment.
It's now possible for our backend to pass information about a successful payment to the frontend.
Backend
- Receives the response from the Ping Payments API and saves the payment_id and the QR code or URL
- Notifies our frontend that the Swish payment has been initiated
Our frontend prepares for the payer to see the payment.
FrontendInforms the payer to open the Swish mobile app
As the payment request reaches the payer's client, it's possible for the payer to authorize the payment.
Payer/Client
- The payer opens the Swish Mobile app
- The payer reviews the payment request in the Swish mobile app, and authorizes payment
- The Swish mobile app sends the authorization to Swish and Swish notifies Ping Payments
When the payer has approved of the payment request, all that's left is to confirm the payment.
Updating Payment Status
When Swish is done, it's time for the Ping Payments API to finish off the payment.
Ping Payments API
- Receives notification of the payment status from Swish, and updates the payment
- Posts a callback with information regarding payment status to the status_callback_url
Note:
- If we'd omitted including a valid status_callback_url when we created the payment, we wouldn't be getting this status update now.
Now it's time for our backend to finish off the payment in our system.
Backend
- Receives status update on the status_callback_url
- Updates internal payment status
- Passes a notification of successful payment to frontend
After our backend is finished, our frontend can get to the business of making sure the payer is notified.
Frontend
- Receives a notification of successful payment from backend
- Sends a receipt and proof of successful payment to payer's client
At the end of this journey, the payer gets a receipt.
Payer/Client
- The payer's receives the notification of successful payment
- The payer may review the receipt shown in the Swish mobile app